Online hotel booking process
Project overview
client
réLux boutique hotels
Managing an international portfolio of properties, the hotelier group offers affordable luxury and specialises in high-end stays, cultural experiences and bespoke wellness retreats.
challenge
Client wanted to improve user experience with a focus on:
reducing drop offs
increasing upsells
increasing sales of add-ons
role
UX Research, UX Design, UI Design, Content Design
Research and discovery
Competitive benchmarking
Hotel chains vs aggregator websites?
What are the differences? Could those differences be why certain comparison websites are so successful?
Surveyed 44 participants
All participants visited a hotel booking website in the past 6 months.
What was good and what was bad about that experience? What features did they find most helpful? What is the most important information they look for?
Interviewed and tested with 5 users
What are the user mental models? What usability issues they are facing? What are their needs and expectations? How does family, work and lifestyle affect them?
Reducing drop offs
Users were most likely to drop off at:
homepage
rooms and rates page
“It looks like a luxury hotel but my experience here has not been luxury”
Users struggled to find the search bar
On homepage, most hotels focus on attractive imagery and promoting membership while using a CTA button in the top navigation to reveal the search bar.
This frustrated users because they are used to having search bar ready on display on homepage. They found it ‘annoying’ to be directed to another page or having a modal pop up to access the search bar.
Solution
removed the bookings CTA from the top navigation bar
designed the search bar ready on display
kept the design minimal to allow screen space for hotel to display attractive imagery and promote their club membership
“I would have left this website”
Users couldn’t find the rate details and thought the content was lengthy and confusing
Rate details was designed as collapsed content. In order to reveal what’s included in a price and to view the cancellation policy users had to select the rate name. However, there was no text or visual affordance to indicate this. As a result, they ended up navigating back and fort looking for the rate details.
Solution
removed the collapsable content component
had the rate details show ready on display
used rate names that are descriptive of what’s included in the price
“Too much scrolling and clicking. It should be 3 clicks max”
Users wanted to be able to compare rooms at a glance
To view room details users had to select a room type from the list. This then took them to another page. If they wanted to see another room, they had to go back and select a different one.
Solution
used cards to display key room features
redesigned the page layout to allow users compare two rooms side by side
included functionality to browse room photos while on card view
“Not sure what’s waiting for me in the room..”
Users didn’t feel confident booking a room because the amenities list and the photos were not detailed enough
Research showed users feel they are “getting more” when they see a detailed list of amenities. They “want to see everything” and look for details in photos.
Solution
A detailed list of amenities increases user trust and confidence. So, I designed the rooms modal considering there should be an extensive list.
grouped amenities into categories i.e bathroom, bedroom, so it feels organised
included room rates and booking CTA to make it easier to continue to next step
added content to reassure users that they can request extra services or room arrangements in next step if they have any special needs
Increasing upsells
Even though users often already know the type of room they want to book, they still like to see other options. If the price difference isn’t too much, they would consider upgrading to a better room.
Solution
redesigned the page layout to allow users compare two rooms side by side
listed all rates on display for quick comparison at a glance
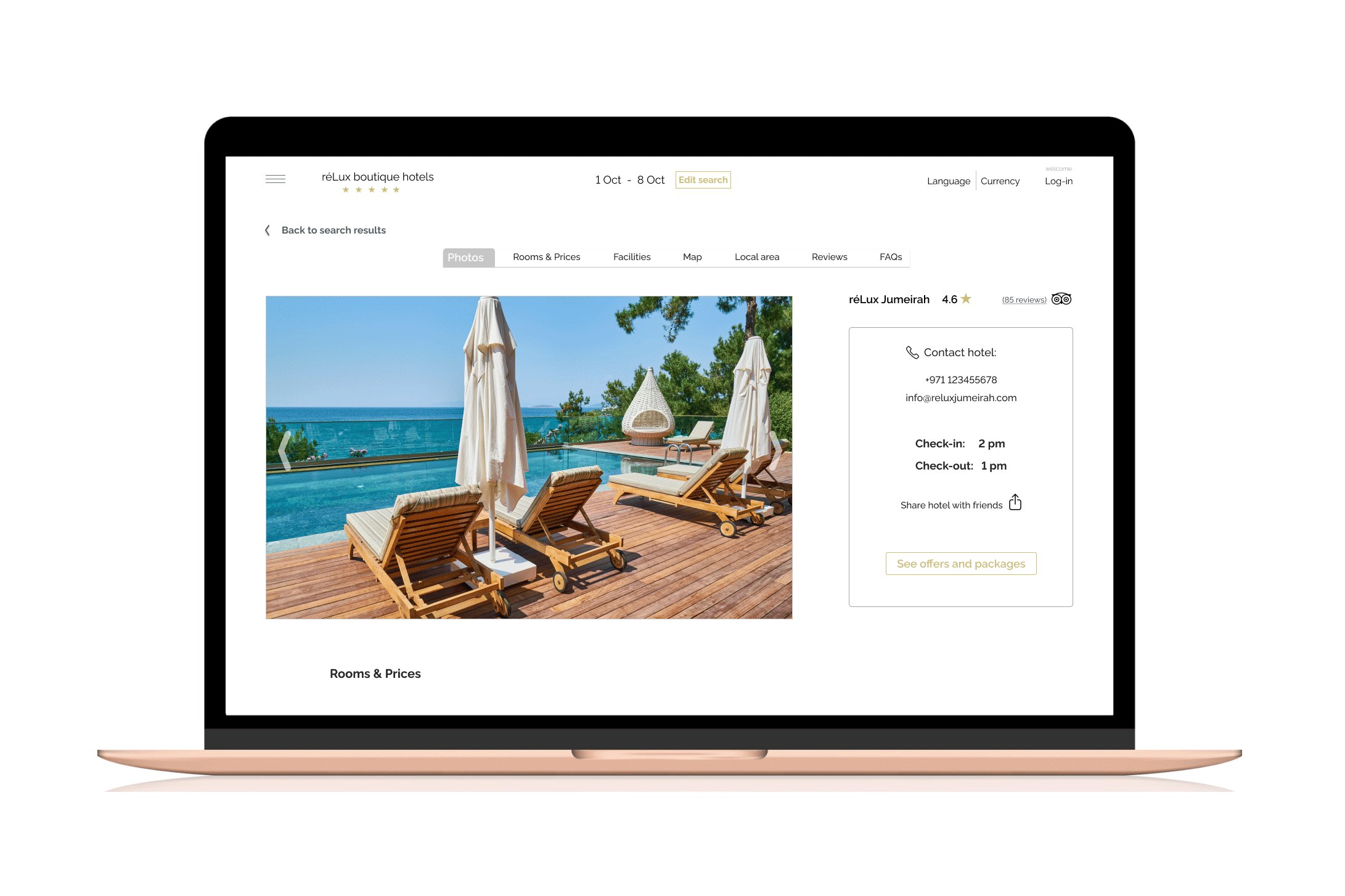
Users often start their search on an aggregator website. After that, they visit the hotel’s own website to check deals and special offers.
Solution
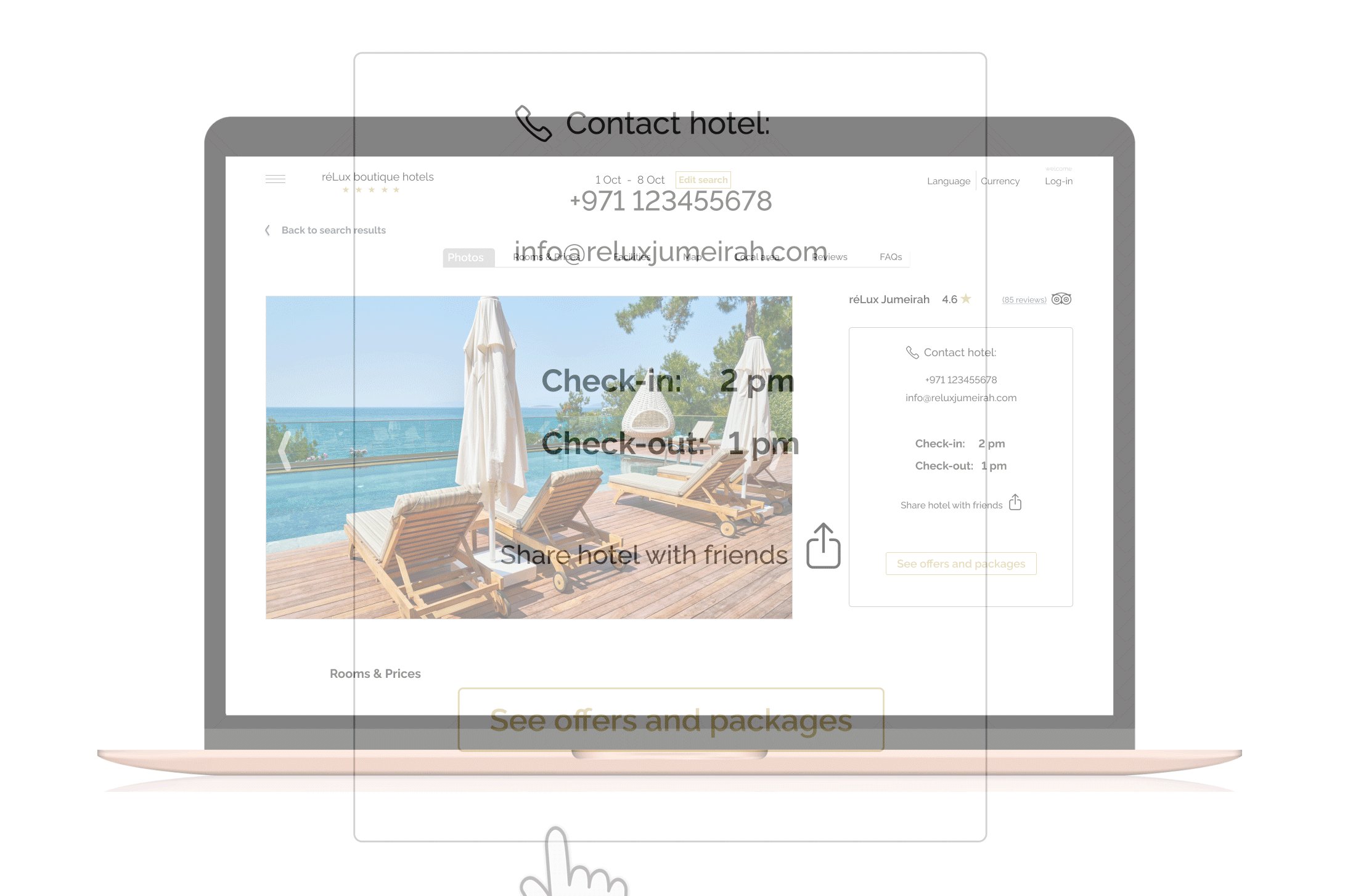
designed a special offers card to display on hotel pages with a clear CTA to see offers and packages for that hotel
placed it on top of the page, next to the photos to increase it’s visibility
also included a social sharing link
Increasing add-ons sales
“This is all a bit too much, makes the process longer”
Users’ main goal is to book a hotel, not an airport transfer or champagne on arrival. They felt add-ons are just getting in their way and a long list of add-ons was overwhelming.
Solution
included a booking summary card on add-ons page, repurposing the page to also act an in-between step before payment where users can check, change or confirm their booking
positioned the booking summary on top of the screen and fixed when scrolling so users always have access to the booking CTA if they want to continue to payment
designed grid view to display 3 add-on options and hid the rest as collapsed content
Making add-ons more appealing
“.. I just want to skip add-ons”
Three key take aways from research:
users love photos. They use photos to judge room sizes or even to check the type of breakfast served at the hotel
attitude towards buttons and checkboxes differ. Users take checkboxes much lightly while a button on the other hand is one they associate with key tasks and decisions which needs more thinking before acting
fancy names for add-ons packages do not translate to luxury or high quality, if anything it confuses users
Solution
used a modal to display add-on details to reduce the amount of text on screen and to have maximum focus on photos
used checkboxes for adding add-ons in the booking
used descriptive titles
Other design decisions
“If it’s a good price, in a good location but the reviews are bad, I won’t book that”
by default sorted the search results by rating, highest to lowest
“I like the map and the list together. I wish the filters were there too. So, I can click and select what I want right away”
integrated quick filters that could be customised depending on the destination and user profile by using analytics data from the live service
“Prices were before fees and taxes so it ended up being more expensive than they advertised”
instead of daily rates, decided to display the total price including taxes for the cheapest room option
for clarity on price, displayed number of nights and guests selected as well as the rate type i.e free cancellation
Research has shown location was a key factor when choosing a hotel. Users liked the map feature and seeing what’s around the hotel
designed hotel cards to allow user view hotel photos and go to hotel page from the map view
designed a modal to display on the map as user scrolls and rests on a hotel card while on list view
displayed distances in minutes because it is a metric that is common in all countries and everyone understands as opposed to km or miles
Thank you for reading this case study!
You can try and test the prototype for yourself
There is a scenario to guide you.